I have a problem is rendering correctly of this modal dialog when the keyboard appear on IOS OS.
I'm a biginner with react-native and the my code looked how the following
App.js
render() {
return (
<PaperProvider theme={theme}>
<StatusBar backgroundColor={theme.colors.primary} barStyle="light-content"/>
<SafeAreaView style={GlobalStyle.droidSafeAreaTop}/>
<SafeAreaView style={GlobalStyle.droidSafeAreaDown}>
<View>
<Appbar.Header style={GlobalStyle.appBar}>
<Avatar.Image size={35} source={require('./assets/avatar.png')}/>
<Appbar.Content
title="LOCAL TIME everywere"
/>
<Appbar.Action icon="refresh" onPress={() => {
this.setState({refresh: !this.state.forceRefreshView});
}}/>
</Appbar.Header>
<ScrollViewCardsTime
data={this.state.dataSource}
onComunicate={this.doCloseSnackBar}
onRefresh={this.doRefreshListWithApi}
setState={p => {
this.setState(p)
}}
{...this.state}
/>
<DialogNewTimeZone
title="New Time Zone"
visible={this.state.dialogVisible}
setState={p => {
this.setState(p)
}}
{...this.state}
onSubmit={this.doAddDataToList}
onComunicate={this.doCloseSnackBar}
/>
</View>
<FAB
style={ComponentStyle.fab}
visible={this.state.toastVisible === false}
fat
label='New Time Zone'
icon="plus"
onPress={() => this.setState({dialogVisible: true})}
/>
<Snackbar style={{backgroundColor: theme.colors.backgroundSnackBar}}
theme={theme}
visible={this.state.toastVisible}
onDismiss={() => this.doCloseSnackBar(true)}
action={{
label: 'close',
onPress: () => {
this.doCloseSnackBar(true)
}
}}
>
{this.state.toastMessage}
</Snackbar>
</SafeAreaView>
</PaperProvider>
);
and inside the component ScrollViewCardsTime I have this code with the following style
ScrollViewCardsTime.component.js
ender() {
let {dataSource} = this.props;
return (
<View style={ComponentStyle.viewComponent}>
<FlatList
onRefresh={() => this.onRefresh()}
refreshing={this.state.refreshing === true}
data={dataSource}
extraData={this.props}
renderItem={({item}) => (
<CardTime
cityName={item.name}
cityTime={Util.doPrintTime(item.time)}
/>
)}
keyExtractor={(item, index) => item.id}
/>
</View>
);
}
ScrollViewCardsTime.style.js
export default StyleSheet.create({
viewComponent: {
height: '100%',
//flex: 1,
},
fab: {
position: 'absolute',
margin: 16,
right: 0,
bottom: 0,
},
});
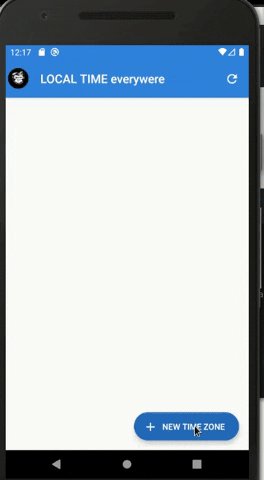
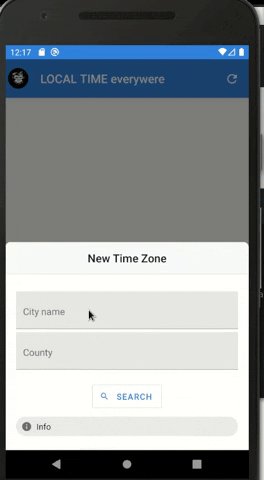
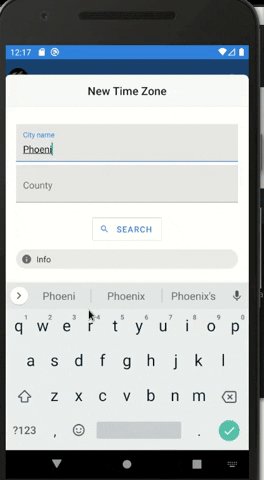
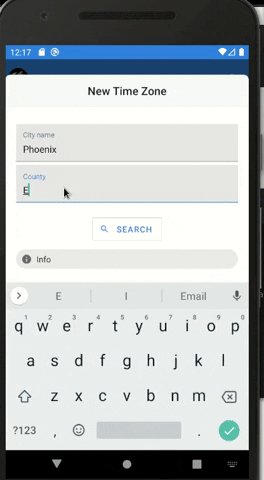
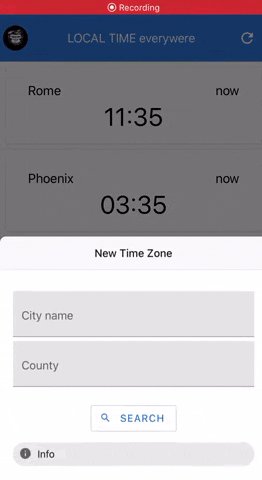
But I have different effect when keyboard appear in Android and IOS, the android work well, like this

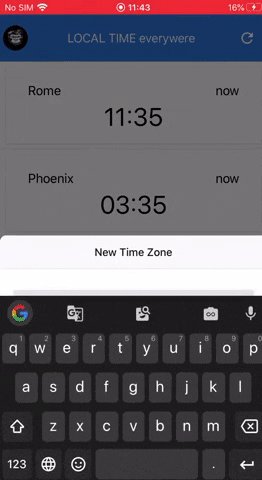
but on ios the effect is wrong, like:

I'm losing something?
Thanks for your time